The survey look and feel is important for several reasons. It sends a message to the respondent that the survey is "serious" or "professional" or simply for fun. It is sometimes important to match the design of your website.

The design of your survey can be controlled by two main methods. A survey template, or a CSS file (Cascading Style Sheet). The simplest is to use a template, which is often more complete, with a set of images, to enhance the look & feel.
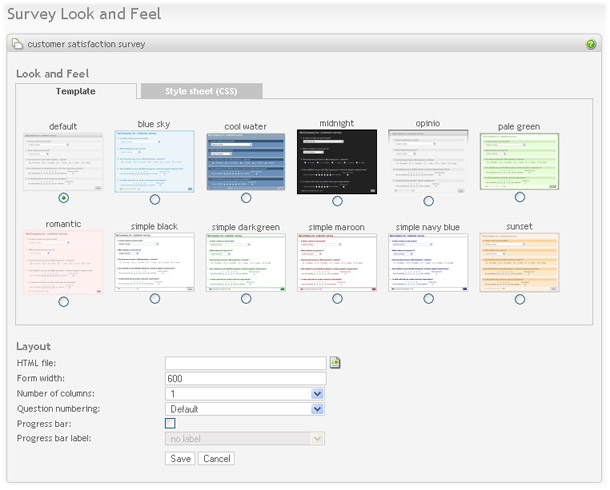
- Template: To use s template, click on the template-tab. A template is a predefined look and feel that you can choose for your survey. Select a template, and click on save. Click on preview survey in the menu box to see how your survey looks with this new design. Currently, a template can not be uploaded or changed through the Opinio user interface.
-
CSS: To use s CSS file, click on the CSS-tab. A CSS file is a style sheet file that controls the look and feel of your survey. CSS files are very helpful if you need to make your own customized look & feel, by editing the settings in these files. Every element on the survey page can be customized by the CSS file. It requires some basic CSS insight to be able to do this. The CSS files included with Opinio has many comments in it that explains what areas of the survey page can be customized. There are plenty of guides on the internet. A couple of examples:
The CSS file can be edited directly in Opinio, or by any editor that supports CSS. The basic requirement of such an editor is that it saves the content as plain text (do not use editors like MS Word). See Reusable resources for details on how to upload/download/update CSS files.
- HTML file: It is optional to use an HTML file. This is needed when you need more control of the survey page, for example if you need to add a left menu or other items to the page. An HTML file provides a way to insert all the survey content inside an HTML document. A HTML file must include the tag <survey> where the survey will be inserted. If you want to use the survey style sheet (CSS), you must include the CSS reference in the template file. See an HTML guide for how to include a reference to a CSS file (beyond the scope of this guide).
- Form width: The width of your survey in pixels.
-
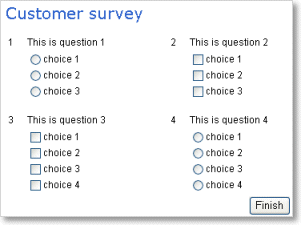
Number of columns: Allows for displaying questions in more than one column. The default is one column (question 2 below question 1, etc). More than one column saves screen area and vertical scrolling. Make sure your questions aren't too wide, because that will push the columns to right of the question further to the right. The maximum number of columns is 3. Example with 2 columns:

- Question numbering: “default” uses standard numbering, e.g. 1-2-3-4 etc. For displaying other numbers that 1,2,3.., enable custom numbering by selecting it here. To configure what is actually displayed, see the section called “Custom question numbers”
-
Progress bar: Shows the progress of the survey. The bar show the progress on the question it is located, before you answer the question. E.g. If you are located on question one out of four, the progress bar will show 25%.
Progress bar label will be shown to the right of the bar.
- select “percent label” to show percent completed (i.e. 25%).
- select “count label” to show number of completed questions out of total (i.e. 1/4).
If you use Branch conditions in the survey, the progress bar will still count in the skipped questions. In a large survey this will not really be noticeable, but if you only have a few questions we recommend not using the progress bar. NOTE: The Progress bar is not useful if you have all the questions on one page.